PaaS,或称「Platform as a service / 平台即服务」是一种云计算服务模式,用户创建好自己的应用后托管在服务提供商提供的平台上,不需要关心应用维护等事宜。
Netlify is an all-in-one platform for automating modern web projects. Replace your hosting infrastructure, continuous integration, and deployment pipeline with a single workflow. Integrate dynamic functionality like serverless functions, user authentication, and form handling as your projects grow.
在 Netlify 上部署静态站点,简单到只需要:
- 创建站点
- 在后台上传资源
- 在域名提供商处配置 Custom DNS(是的,连 SSL 证书都是自动申请和 renew 的)
本来计划用 Netlify 部署个人网站,没想到自己写的静态站点生成器摸了很久。个人网站没上线,倒是为别的项目先部署了个主页。不过那个项目的页面倒是没什么好说的,网站本身已经做了静态化,只不过是拖到 nginx/www 目录和拖到 Netlify 后台的区别罢了。
经常把文件夹拖到管理后台上传是一件很无聊的事,我这次决定试点不一样的,比如持续交付。
虽然使用 yarn release 就可以创建本站,但是这里的文章只是我笔记本的一个子集,只有在 front-matter 中标记为 release 的笔记才会参与页面生成,而我不可能蠢到把自己的笔记上传至少不会和 Netlify 共享。
.
├── build/
├── dist/
├── public/
├── src/
├── index.ts
└── config.yaml
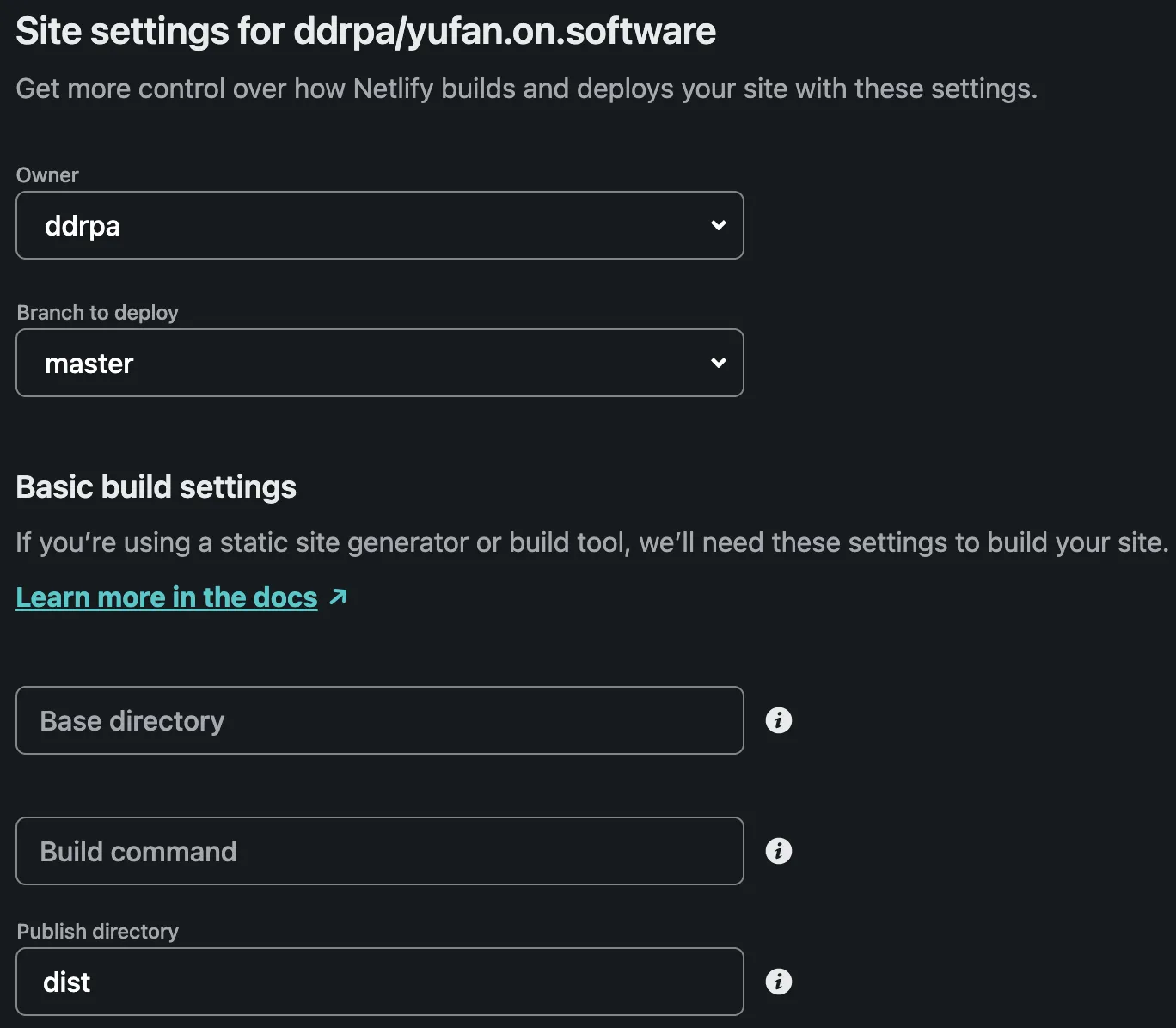
本站以及站点生成器并没有 数据是数据,指令是指令 的区分,程序会寻找 config.yaml 中指定的目录,生成站点资源文件后保存到 dist/,因此构建站点的工作还是交给本地机器来运行。Netlify 持续监控站点生成器仓库,一旦产生 push request,就部署 dist/ 目录下的内容。这样文章或网站需要更新,发起 git push 即可。

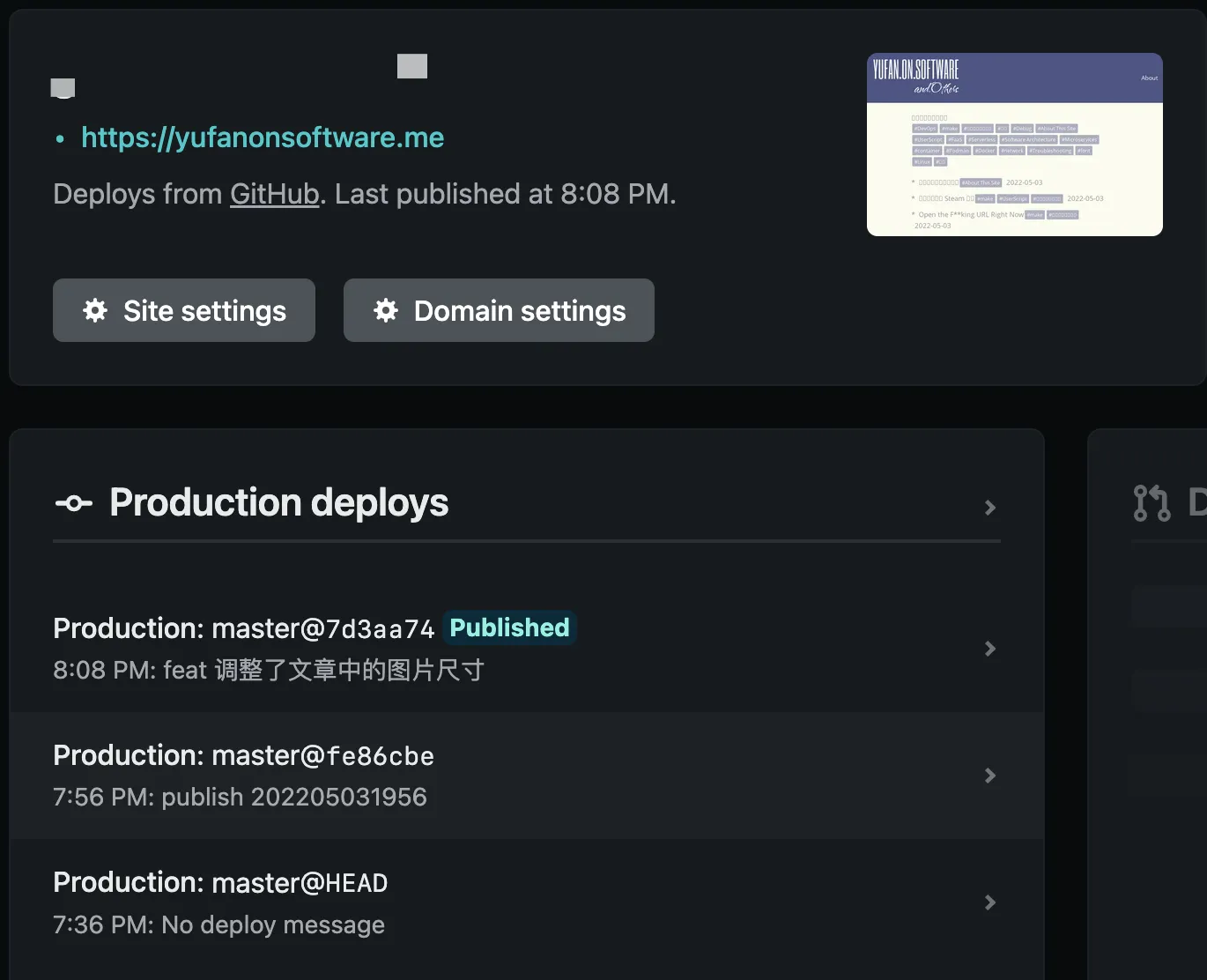
推送了本文,打开邮箱应用看看 Netlify 有没有给我发送通知邮件,立马得到了一封:

hmmmm……
不过访问在线站点倒是已经更新了。